
How to Make your design look good : UI designer
What is UI design?
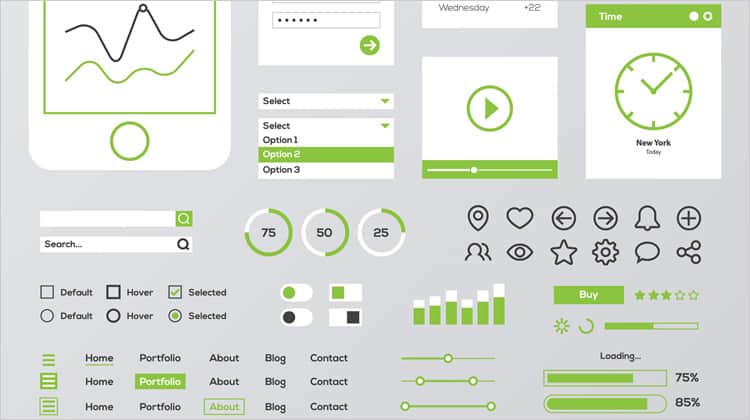
User interface (UI) design refers to the visual design of a product’s digital interface, such as an app screen or website. It’s the process of designing the visual and interactive properties of a visual experience, ensuring the interface is both clear for the user to navigate and overall aesthetically pleasing. UI design is a multidisciplinary field involving various elements from visual design, UX design, and graphic design.

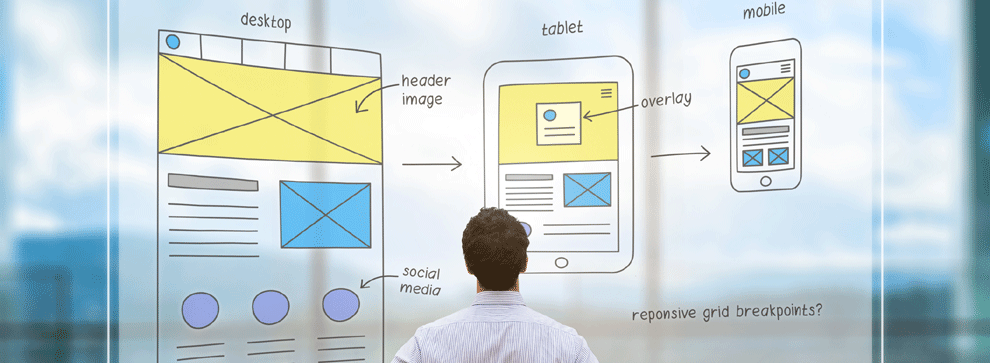
Users have become familiar with certain layouts and patterns. From the typography to the color, every aspect of a digital screen influences the user’s interaction, and satisfaction, with the app or website. UI design involves the complex art of arranging these elements to guide the user and keep cognitive load to a minimum while creating beautiful, unique experiences that bring the product to life.
UI design is so much more than making things look pretty—especially in today’s digitally-led landscape. Most good businesses recognize that exceptional UI design is vital for fostering brand loyalty, recognition, and trust. Customers no longer enjoy well-designed digital experiences; they expect it. In the absence of good design, users will inevitably flee to a competitor.
The 6 key principles of UI design

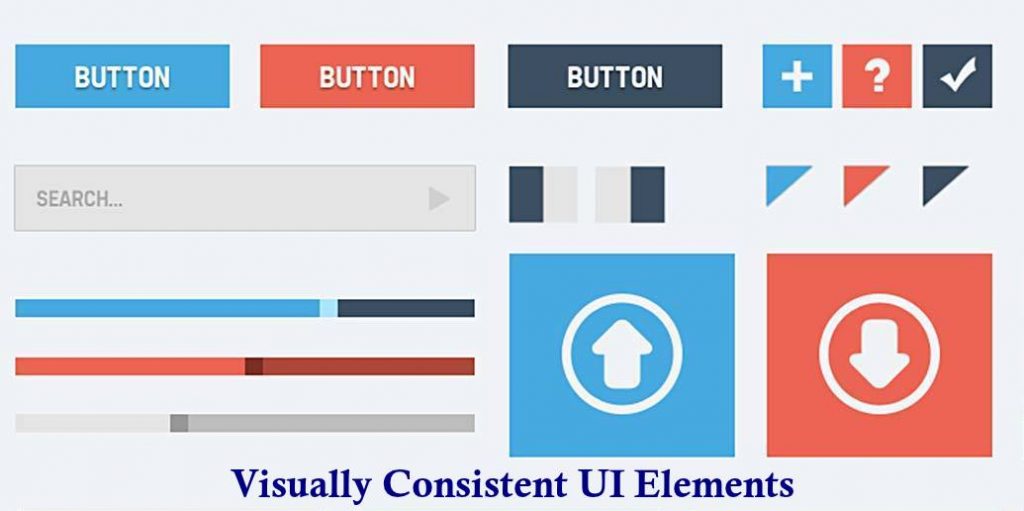
1. Make user interfaces consistent
Mike Gilfillan, Technical Lead Developer at Edge of the Web says, “Consistency is key – multiple acolors, fonts and styles can create confusion, whilst consistency creates familiarity.”
Consistent UI means using similar design patterns, identical terminology in prompts, homogenous menus and screens, and consistent commands throughout the interface.

2. Allow users to navigate easily via shortcuts
Expert users, or users who frequent your website or use your product regularly, need shortcuts to move quickly through the interface.
Just like how most Windows users make use of the shortcut CTRL + C to quickly copy text and CTRL + V to paste it, you need to make navigation and operating user interfaces easy through shortcuts.
3. Provide informative feedback
Provide feedback through readable UI copy for all user moves. Ben Shneiderman explains: “For frequent and minor actions, the response can be modest, whereas for infrequent and major actions, the response should be more substantial.”
A great example is DropBox’s signup form. It shows the strength of a user’s password through a sleek bar. When I added just my name in the password field, it signaled how weak my password was through that one bar.


4. Design dialog to yield closure
According to Shneiderman, “Sequences of actions should be organized into groups with a beginning, middle, and end. Informative feedback at the completion of a group of actions gives users the satisfaction of accomplishment, a sense of relief, a signal to drop contingency plans from their minds, and an indicator to prepare for the next group of actions.”
A great example is taking users to a Thank You page with a summary after they complete an order, informing them it’s confirmed.
5. Prevent error as much as possible
Make the UI as easy to use as possible by preventing serious user errors.
So from greying out menu items that are not available to preventing users from typing in alphabets in fields that ask for phone numbers, try to prevent error as much as possible.
However, occasionally errors happen. So if a user has made an error, make sure to offer them a clear explanation to understand the error and an easy solution to solve it.

6. Allow users ways to reverse their actions easily
Say someone has accidentally added the wrong information in a multi-page form, allow them to go back to that page and rectify their mistake easily without having to start all over again.
Reference : https://careerfoundry.com/en/blog/ui-design/
https://maze.co/collections/ux-ui-design/ui-design-principles/#6-key-ui-design-principles

Much appreciated your sharing 😊
DONE!!!
Thanks 😍
Thanks for knowledge!
We must win 222💪
thank you
Thanks for sharing!
Good article
🖤
Arbwar
Thanks for info
Good
Thanks for your sharing 😍
Thank for sharing
Done ✌✌
Thank you for your sharing
👍
Done
Thanks.
UI design